Containerisation in the enterprise - Glue42: Different shapes, web application containers
As businesses continue to modernise their server estate and move towards cloud-native architectures, the elephant in the room is the monolithic core business application that cannot easily be rehosted without significant risk and disruption.
These days, it is more efficient to deploy an application in a container than use a virtual machine. Computer Weekly now examines the modern trends, dynamics and challenges faced by organisations now migrating to the micro-engineered world of software containerisation.
As all good software architects know, a container is defined as a ‘logical’ computing environment where code is engineered to allow a guest application to run in a state where it is abstracted away from the underlying host system’s hardware and software infrastructure resources.
So, what do enterprises need to think about when it comes to architecting, developing, deploying and maintaining software containers?
This post is written by James Wooster in his role as COO at Glue42, an open source desktop integration platform that allows users to configure multi-app workflows, orchestrate UIs, integrate data and work with Glue42 Appliances – pre-configured packages designed for rapid implementation.
Wooster writes as follows…
For many architects and developers, a ‘container’ brings to mind Docker, Kubernetes, Amazon etc. These are logical and standardised compute environments in which applications and everything else that they need to run, including runtime and system libraries are all available.
In the world of web application development, another kind of container is top of mind. One example is Electron. This is an open source framework which allows us to bundle together a web browser and a web server all in one.

Wooster: Contain yourself (into a single workspace).
Strictly speaking, Electron is actually a Node server running in a Chromium container with a JavaScript engine. Developers use Electron to make web applications look, feel and behave like native applications allowing access to local machine resources e.g. hard disk, webcam etc. Even if you are unaware of Electron, you’ve probably used an ‘electron’ application, for example: GitHub Desktop, MongoDB, Skype, Slack and WhatsApp.
A couple of years ago, Electron formed a critical element of most Desktop Integration Platforms (think Glue42, OpenFin etc). In case you are not familiar with these, they are locally installed or web deployed platforms that orchestrate application windows and act as a broker to share data and invoke client-side application services.
Web application containers were necessary to help achieve a level of UI consistency and interoperability between web and locally installed applications. Without Electron, web applications would continue to run in a browser window and hence the user would need to continue to juggle multiple application windows as they traversed their multi-app workflow.
Top-level window
With Electron, these desktop integration platforms could manage web applications in the same way as .NET, VB/COM, Java (etc) applications – having access to a top-level window that operates without the baggage of the browser UI.

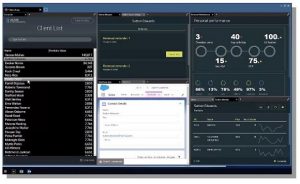
The image (right) above shows how a mix of native and web applications can be composed into a single visual workspace – a genuine ‘composite’ application. Behind the scenes, those applications will be reading/writing to a shared data context and receiving/responding to requests from other applications. If you can’t tell which of the apps is a web-app – then that’s a good thing!
In recent years (and thanks to Google, Microsoft and to a lesser extent Apple), there is a new kid on the block – ‘Progressive Web Applications’ or PWAs. These web applications also manage to break free from the confines of the browser and also have (increasing levels of) access to local resources – across multiple device types.
Progressive features
This then is an application design pattern that is enabled through the latest ‘progressive’ features of the dominant web browsers e.g. Chrome and Edge. Unlike Electron, there is no need to install any additional software – the browser is all you need. Better still, PWAs can operate in a similar way to native applications, in that they can be launched from desktop icons and operate within their own windows – further helping to blur the distinction between web and other.
So, in the fast-changing world of the desktop environment and in particular, for those that are seeking to integrate the UIs of these applications, it seems that Electron has met its match. The R&D investment into PWAs is huge and judging by the latest set of features they have Electron firmly in their sights.
Desktop Integration Platforms, therefore, need to move with the times – so beware those vendors still reliant upon dated forks of Electron and the need to install their own software just to integrate others.
So, containers are dying.
You just need to be clear about which kind of container you are talking about!



