
How design thinking will affect today’s analysts
A user research manager at Tableau Software explains the import of an eye-tracking survey, focused on understanding how humans consume dashboards
The importance of Design thinking is crucial when communicating the right information to a business in a simple and constructive manner. Dashboards are one of the most common communication channels used by businesses to share data insights, delivering key information most effectively. But how do we ensure an audience is drawn to the right areas of each dashboard?
In a bid to understand how humans react to dashboards, Tableau ran an eye-tracking study to better understand how common design elements draw visual attention. The goal was to observe how people “naïvely” viewed a dashboard they’ve never seen before. From these observations, we wanted to identify common patterns and phenomena that could inform future user research.
The study in action
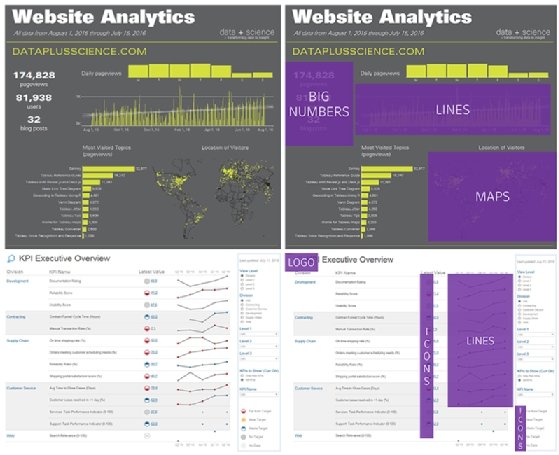
We posed a number of hypotheses about how people look at dashboards, broken down into two assumptions. First, we assumed people would be compelled to look at certain design elements on their screen, no matter their location in the dashboard. We expected to see lots of visual attention on common dashboard elements such as line graphs, maps and icons.
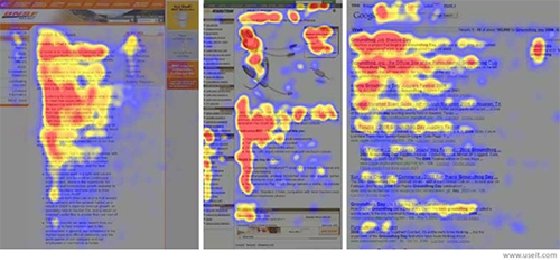
Second, we wanted to see if people would display a propensity to “read” a dashboard like a text-based web page. Other forms of digital media have established that visual attention tends to follow an F-Pattern, which is defined as the propensity for humans to consume web pages in an “upper-left > bottom-right” pattern. We wanted to see if people would produce the same F-type pattern on our dashboards.

What did we analyse?
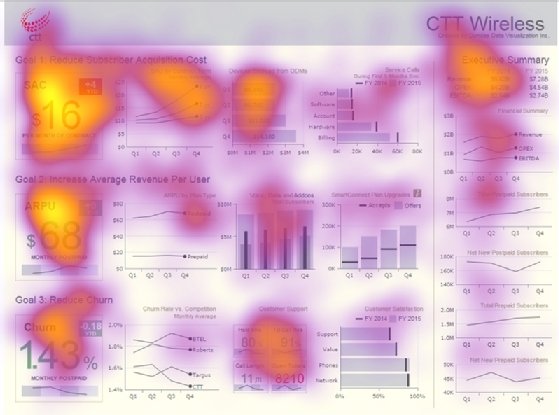
Much of the analyses relied on looking at the distribution of eye movements across all dashboards in aggregate. Areas of interest (AOIs) were created for each dashboard to allow aggregation and comparison across dashboards.
There are two categories of dashboard AOIs:
1. Dashboard Elements: The design elements we expected to get visual attention, such as line graphs, icons, maps, etc.

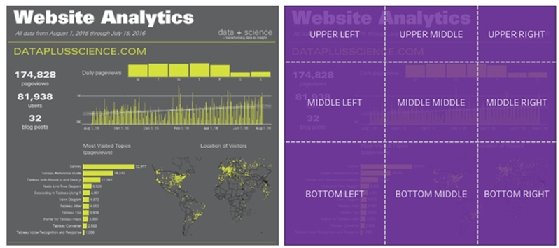
2. The Grid: All dashboards were segmented into 3x3 grids to allow us to analyse the propensity of viewers to consume the content in an F-Pattern.

Results
Results from the study were not altogether surprising. Much of what we found conforms to standards of visual and user experience (UX) design theory. However, there are a few important things to note:
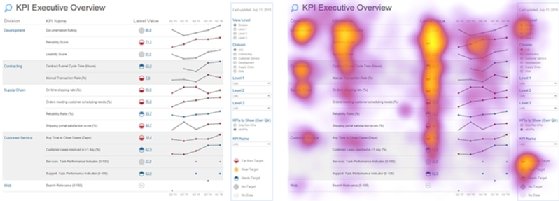
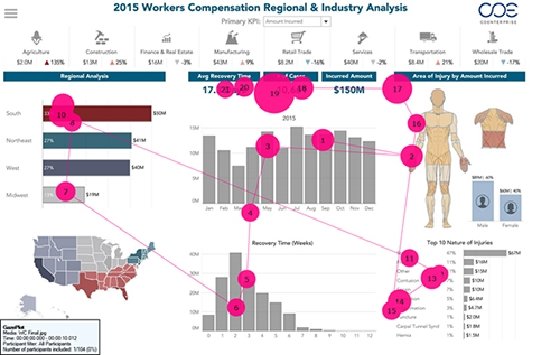
1. We were able to show that people do tend to look at dashboards as they do other digital content such as web pages. Data across all participants and dashboards suggests a strong propensity for initial fixations to start in the upper left-hand corner and distribute to the right and towards the bottom with similar probability. The data illustrates a propensity to dwell in these areas. This data supports the hypothesis that participants tend to follow an F-Pattern while viewing the dashboards.

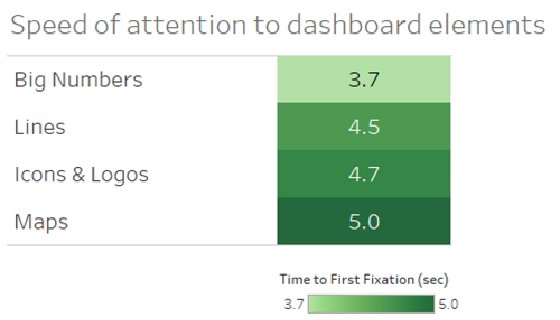
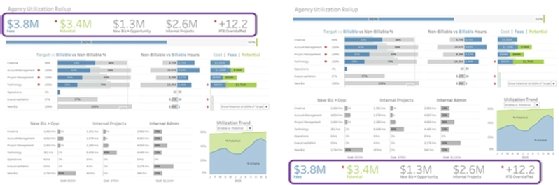
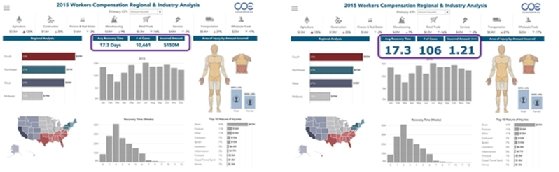
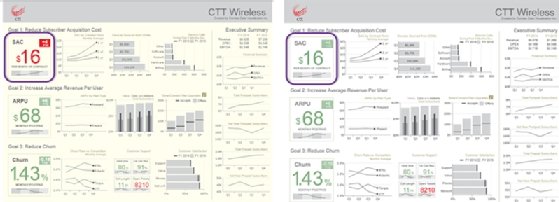
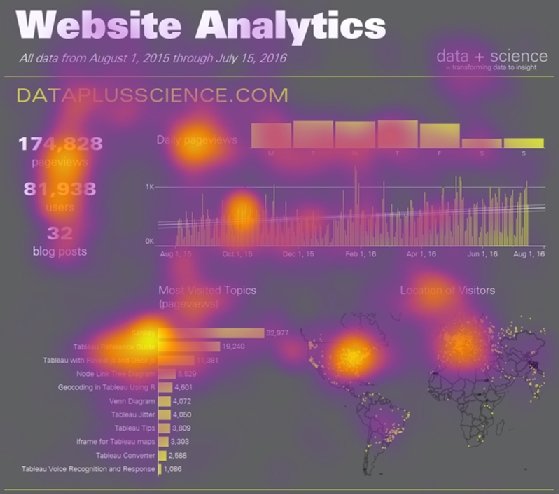
2. We underestimated the attraction people would have to “big numbers”. Big numbers are defined as large numbers that visually stand out in a dashboard. We computed “time to first fixation” for all dashboard elements, which allowed us to compare participants’ reactions to each element. Overall, big numbers outpaced the other elements by one second (in a 10-second viewing period).

3. There are other design patterns germane to dashboards that seem to elicit certain behaviours:
- Repetitive visualisations tend to visually fatigue viewers.

- High contrast elements distributed around a dashboard can help guide attention.

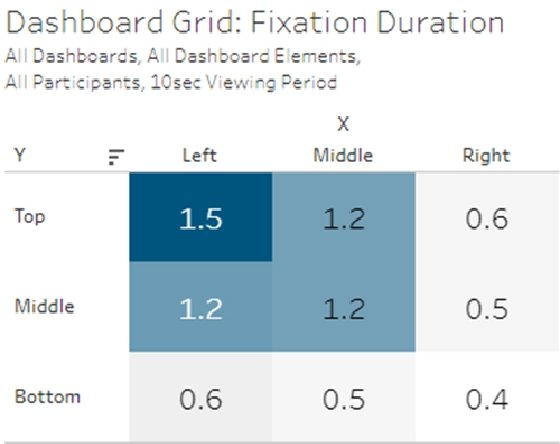
- People tend to spend more time looking at the top portion of a dashboard. This is best evidenced by measuring how long people looked at different parts of the dashboard grid. We measured this by computing the eye-tracking metric called “fixation duration”. This metric counts the total amount of time all participants looked at an area.

What’s next?
The next step will be to take a longer look at big numbers. We found there were a number of variables that may (or may not) affect the visual attention we saw in this area:
1. Position: Does the position of the big number affect the visual attention it receives? If we moved the big numbers, would we see any changes in visual attention?

2. Size: How much does size matter? How much do we need to increase the font on a big number to draw the eyes?

3. Contrast: How much does the visual contrast matter with a big number? If we take away strong contrast, will that affect visual attention?

It’s also interesting to consider what might happen in a study where user intent is manipulated based on the dashboard elements. For instance, take the effect a big number has on visual attention. When a big number was on screen with another salient element (a map, for example), we observed distributed attention – viewers looked at the big number and the map.

But what would happen if the task directs the person to look at the big number? For example, how many page views did the website get? We would expect to see even stronger visual attention to the big numbers. However, will we see all visual attention disappear from the map? Perhaps this would be the case, but we don’t know yet.
Our research is intended to help open up new industry and academic lines of investigation into how people look at data visualisations in dashboards. Instead of investigating how people look at single data visualisations (A. Borkin, 2015), we want to better understand what happens when visualisations are working in concert with each other in a dashboard. And we want to better understand how these dashboards work in context and in real-world scenarios. Our hope is that these insights will guide our customers in their quest to deliver data to others.
Advice
Given what we’ve learned already, Tableau can offer a little advice for how to design great dashboards:
- Design with intent: People will interact with your dashboard in ways very similar to how they interact with other forms of digital content. This makes you as much of a designer as an analyst. Because of this, you should keep your users in mind as you design their experience. Ask yourself, what story do you want to tell about your data based on what the users care about? Does your dashboard’s design hierarchy reflect these goals? If not, tricks like making important things bigger, lifting them towards the top of the page, and breaking up the visual space will greatly improve their experience with your dashboard.
- Reflect on your design: Treat your dashboard design like it’s a hypothesis. Assume that some things are working really well, and others may need improvement. Find ways to test this hypothesis. Ask a friend to look at it and use the dashboard to answer a question. Do a “squint test” of your dashboard (squint your eyes so your vision gets blurry). What parts of the dashboard are standing out when you squint at it? Likely, your focus will reflect the focus of your users.
- Consciously conform: All dashboards have a form (columnar, row-based, grid-based, hybrid). Your awareness of this form can greatly increase your effectiveness in building successful dashboard designs. Use the form of your dashboard to anticipate where your users will focus their attention and use that to their benefit. If you know they need to see a particular key performance indicator (KPI) and you’ve built a columnar dashboard, you should avoid placing that KPI on the right or bottom of the dashboard.
Above all, we found that it’s possible to predict where people will look on a dashboard. Because of this, we hope this research helps take some of the mystery out of your dashboard design process.
- Check out the full eye-tracking study or explore the data around time to first fixation and fixation duration.
Read more about data visualisation
- What is data visualisation?
- In a podcast Q&A, consultant William McKnight explains why keeping things simple can help set data visualisation initiatives on the path to success.
- Data visualisation techniques, tools at core of advanced analytics.
Citation: Borkin, Michelle & Bylinskii, Zoya & Wook Kim, Nam & May Bainbridge, Constance & S. Yeh, Chelsea & Borkin, Daniel & Pfister, Hanspeter & Oliva, Aude. (2015). Beyond Memorability: Visualization Recognition and Recall. IEEE transactions on visualization and computer graphics. 22. 10.1109/TVCG.2015.2467732.









