Vektorgrafik
Was ist eine Vektorgrafik?
Vektorgrafiken sind Computerbilder, die mithilfe einer Folge von Befehlen oder mathematischen Anweisungen erstellt werden, die Linien und Formen in einem zwei- oder dreidimensionalen Raum platzieren.
In Vektorgrafiken wird die Arbeit eines Grafikers erstellt und gespeichert. Eine Vektorgrafikdatei beschreibt eine Reihe von Punkten, die miteinander verbunden werden sollen.
Diese Dateien werden manchmal auch als geometrische Dateien bezeichnet. Bilder, die mit Tools wie Adobe Illustrator und CorelDRAW erstellt wurden, sind in der Regel Vektorgrafikdateien.
Vereinfacht gesagt sind Vektorgrafiken wie Zeichnungen, bei denen Punkte miteinander verbunden werden.
Wofür werden Vektorgrafiken verwendet?
Grafiker, Illustratoren und Designer verwenden Vektorgrafiken aus verschiedenen Gründen, darunter die folgenden:
- Skalierbarkeit. Vektorformate eignen sich gut für Projekte, die skalierbare Grafiken erfordern, einschließlich skalierbarer Schriftarten und Texte. Beispielsweise werden Firmen- und Markenlogos in verschiedenen Größen angezeigt; sie erscheinen in der Ecke einer mobilen Anwendung oder auf einer Plakatwand. Ein mit Vektorgrafiken erstelltes Logo kann ohne Qualitätsverlust oder Erstellung einer großen Datei vergrößert oder verkleinert werden.
Es war die Skalierbarkeit von Vektorgrafiken, die ihnen nach ihrer Abkehr zugunsten von Rastergrafiken in den 1980er Jahren zu einem Comeback verhalf. Vektorgrafiken wurden ursprünglich in den 1960er und 1970er Jahren für die grafische Darstellung von Arcade-Spielen verwendet. Das World Wide Web Consortium wiederum arbeitete an der Vector Markup Language, aus der sich die Open-Source-Sprache Scalable Vector Graphics (SVG) entwickelte, die Vektor- und Rasterelemente enthält.
- Software- und Webentwicklung. Vektorgrafiken sind in der Anwendungs- und Webentwicklung nützlich, da Webanwendungen und die darin enthaltenen Grafiken mit verschiedenen Bildschirmgrößen und Gerätetypen kompatibel sein müssen. Amazon WorkLink ist beispielsweise eine mobile App, die eine vollständig interaktive Darstellung von Unternehmensdaten auf dem Mobilgerät eines Mitarbeiters ermöglicht.
- Animation. Animierte Bilder werden in der Regel ebenfalls als Vektordateien erstellt, da diese klarere und flüssigere Bilder liefern.
- Computer-Aided Design (CAD). CAD-Programme verwenden aufgrund ihrer Skalierbarkeit und der einfachen Bearbeitung der mathematischen Formeln häufig Vektordateien für die Fertigung, Konstruktion und das Design.
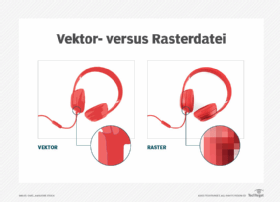
Vektor versus Raster
Eine Rastergrafik ordnet Bits direkt einem Anzeigebereich zu, der auch als Bitmap bezeichnet wird. Rastergrafiken bestehen aus einer festen Anzahl von Pixeln, wodurch sie weniger skalierbar sind als Vektorgrafiken. Ab einem bestimmten Punkt, wenn das Rasterbild stark vergrößert wird, werden die Kanten unscharf und es entsteht ein pixeliges Bild, das heißt die Pixel werden sichtbar. Rastergrafiken können nicht ohne Qualitätsverlust vergrößert werden.

Außerdem besteht eine Eins-zu-Eins-Beziehung zwischen jedem Pixel und dem Speicherplatz, den die Rastergrafik auf einem Computer belegt. Computer müssen Informationen für jedes Pixel eines Rasterbildes speichern, während Vektorgrafiken nur die Reihe von Punkten speichern, die unter anderem durch Linien oder Kurven verbunden werden müssen. Daher sind Vektordateien in der Regel kleiner als Rasterdateien. Aus diesem Grund lassen sich Vektorgrafikdateien leichter bearbeiten als Rastergrafikdateien.
Vektor- und Rastergrafiken können mit der richtigen Software ineinander konvertiert werden. Adobe Illustrator und Adobe Photoshop sind Beispiele für Software, mit der Benutzer ein Bildformat in das andere konvertieren können.
Rasterdateien eignen sich besonders gut für die Darstellung von Farbtiefen, da jedes Pixel eine andere Farbe haben kann. Außerdem gibt es mehr Pixel, die einzigartige Farben haben können, als Vektoren, die einzigartige Farben haben können. Daher eignen sich Rasterdateiformate gut für die Bearbeitung digitaler Fotos.
Bestimmte Dateitypen können Vektor- und Rasterelemente enthalten – PDF- und SVG-Dateien sind zwei Beispiele hierfür.
Vor- und Nachteile von Vektorgrafiken
Es ist wichtig, sowohl die Vor- als auch die Nachteile der Verwendung von Vektordateien zu berücksichtigen.
Vorteile
- Skalierbarkeit. Wie bereits erwähnt, ist dies der Hauptvorteil von Vektorgrafiken. Da Vektorgrafiken aus mathematischen Vektorbeziehungen oder Beziehungen zwischen Punkten, die Linien und Kurven bilden, abgeleitet sind, erscheinen sie in jeder Größe sauber und exakt.
- Geringe Dateigröße. Vektorgrafiken haben in der Regel eine geringe Dateigröße, da sie nur eine kleine Anzahl von Punkten und die mathematischen Beziehungen zwischen diesen speichern. Diese Beziehungen werden in Code ausgedrückt, der im Vergleich zur Speicherung von Pixeln weniger speicherintensiv ist.
- Einfach zu bearbeiten. Vektordateien lassen sich leicht bearbeiten, da Benutzer Vektorbeziehungen schnell ändern können, um beispielsweise Farben auszutauschen oder Linienformen zu ändern. Dies ist nützlich in einem iterativen Prozess wie dem Grafikdesign, der viele Bearbeitungen erfordert.
- Einfaches Laden. Da die Dateien kleiner sind, lassen sich Vektordateien leicht auf verschiedene Geräte und Programme übertragen und laden.
- Einfaches Duplizieren. Es ist auch einfach, Klone einer Vektorgrafik zu erstellen und bestimmte Merkmale einer Grafik in eine andere zu kopieren.
- Präzision. Durch die Möglichkeit, Vektorgrafiken zu vergrößern oder zu verkleinern, sehen sie präzise aus.

Nachteile
- Weniger Details. Vektordateien sind bei komplexen Bildern nur begrenzt einsetzbar. Fotos erfordern beispielsweise Farbschattierungen und -überblendungen, die Vektordateien nicht so gut darstellen können wie Rasterdateien.
- Erforderliche Kenntnisse und Zeitaufwand. Die Erstellung von Vektordateien kann mehr Kenntnisse und Zeit erfordern.
- Eingeschränkte Browser-Unterstützung. Vektorgrafiken werden in Webbrowsern weniger gut unterstützt als Rastergrafiken.
- Inkonsistenz. Vektorgrafiken können je nach Anwendung variieren, unter anderem abhängig davon, wie kompatibel die Anwendungen zum Rendern und Erstellen sind.
Arten von Vektordateien
Es gibt mehrere häufig verwendete Vektordateitypen. Dazu gehören die folgenden:
- .ai – Adobe Illustrator-Datei
- .cdr – CorelDRAW-Bilddatei
- .dxf – Drawing Exchange Format File
- .eps – Encapsulated PostScript-Datei
- .svg – Scalable Vector Graphics-Datei
- .wmf – Windows Metafile
Für unterschiedliche Aufgaben werden unterschiedliche Dateitypen verwendet. .ai-Dateien werden beispielsweise häufig in Printmedien und digitalen Grafiken verwendet. .eps-Dateien können sowohl Raster- als auch Vektordateien sein. Sie enthalten in der Regel ein kleineres Designelement, das in ein größeres Design eingebettet werden kann. Dadurch eignen sie sich für den Versand von Logos, die häufig in größere Designs integriert werden.